配置WordPress使用LS-Cache缓存数据

前言
米饭之所以中意 OpenLiteSpeed 还是因为其 LS-CACHE 用于加速 WordPress 更方便也更稳定,缓存方案由 LiteSpeed 官方维护而不是第三方开发者。这里就介绍一下,WP 如何快速使用 LS Cache。
LS Cache 简单高效,据 LiteSpeedTech 公司宣称效果优于 Varnish,并且能够及时的兼容服务器软件上的最新技术。
安装
虚拟主机
如果虚拟主机厂商使用 LiteSpeed Server 作为服务器软件代替 Apache,那么很可能也会购买 LS Cache 扩展。一些大牌的如 HawkHost、A2Hosting 等,牌子越大越有可能。
服务器
服务器环境建议使用 ols1clk 来一键安装 OpenLiteSpeed 和 WordPress,默认就会开启 LS Cache 并下载 WP 插件。
设置
在插件中搜索 LiteSpeed Cache 并下载安装并启用。
然后额,对,什么都不用设置自动就安装好了也开启了缓存功能。如果有更加进一步的设置可以进入选项卡进行设置。值得一提的是,LS-Cache 是一个高效的 PageCache(页面缓存) 方案,如果网站本来有使用 W3tc、WP Super Cache 等缓存插件的可以停用或者关闭页面缓存的功能。其他的对象缓存、前端压缩等功能可以继续保留。
如果同意服务器下有多个网站需要使用 LS-Cache
需要在 wp-config.php 中加入:
define( "LSWCP_TAG_PREFIX", "该网站唯一的字符串比如说域名" ) ;
例如:
define( "LSWCP_TAG_PREFIX", "mf8biz" ) ;
define( "LSWCP_TAG_PREFIX", "mifar" ) ;
可以区分不用的网站,避免网站建缓存出现混乱。
效果
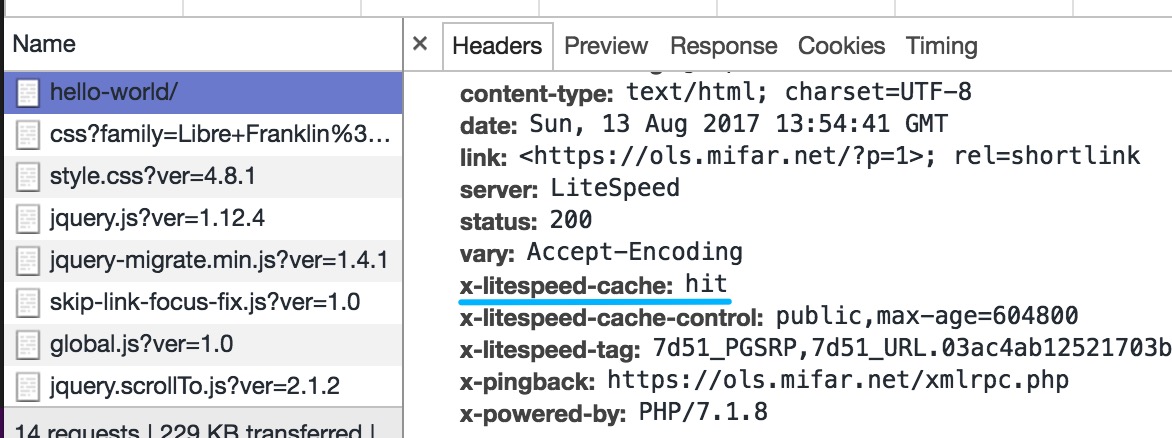
退出登陆状态,进入一篇文章先刷新一下以避免是第一次访问还没被缓存的尴尬,然后打开浏览器开发者工具,可以在 Header 中看到:
x-litespeed-cache:hit
如果出现 hit 了,那么也就是命中缓存了,说明该页面已经被缓存了。

标签云
-
DeepinBashWordPressAnsibleVirtualboxFirewalldKloxoKVMCentosCDNAppleLUALighttpdVirtualminWindowsCrontabWgetAndroidPythonMySQLSupervisor集群ShellDNSVagrantHAproxyNginxZabbixSSHInnoDBSVNDebianMariaDBTensorFlowApacheFlutterVPS备份GolangOpenresty容器WiresharkGoogleMemcacheIOSMacOSOfficeRedhatPHP缓存部署TcpdumpSaltStackGITOpenStackJenkinsRsyncFlaskMongodbSocket代理服务器iPhoneTomcatWPSSambaIptablesKubernetesLinuxPostgreSQLOpenVZDockerSQLAlchemyLVMSwarmSnmpSystemdCactiPuttyPostfixRedisNFS监控SwiftCurlUbuntusquidKotlinYumVsftpdSecureCRT