[Flask教程] 4.模板的继承及Bootstrap实现导航条
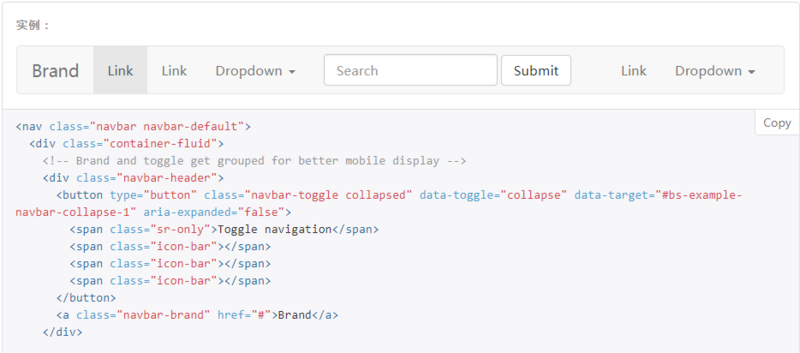
在建设一个网站的时候,不同的页面有很多元素是一样的,比如导航条、侧边栏等,我们可以使用模板的继承,避免重复编写html代码。现在我们打算实现一个在网页上方的导航条,并在所有的页面中继承这个导航条。导航条的建立,我们直接使用Bootstrap提供的如下导航条的样式。

但在使用Bootstrap的导航条样式之前,需要先引用Bootstrap所需要的css和js文件以及jQuery,我们在html的header中插入以下代码完成引用:
<link>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">
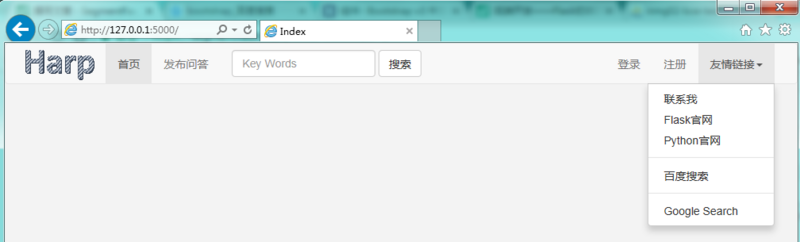
这里都是通过链接引用网络上的css和js文件,而不是将其下载下来并从本地引用。之后我们把上图中的所有html代码复制到html的body中,浏览器就能显示和图中一样的导航条了。我们再做一些简单的修改和优化,最终我们的导航条是这样的:

具体修改的点是,我把原始的Brand替换成了一个图片作为logo,第一个下拉控件Dropdown删掉了,最右侧的下拉控件增加了一个选项,并把文字都替换成了我们想要的。然后建立了一个base.css文件来调整图片大小、控件位置、背景色等等,这一部分都是基础的html/css知识,也就不多说。后续所有的网页都要使用这个导航条,我们将含有导航条这个html命名为base.html,并在其body中,导航条代码的下方增加以下代码:
{% block body_part %}
{% endblock %}
然后新建一个home.html,输入以下内容:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
{% endblock %}
渲染home.html并访问,我们可以看到这样的结果:

因此我们不难理解,在home.html中,{% extends ‘base.html’ %}表示继承自base.html,home.html中block和endblock区间的代码块会自动替换到base.html同样名为body_part的block区域。block可以使用多个,例如在
标签云
-
iPhoneKloxoZabbix监控SnmpBashIOSLUAWgetSocketVirtualboxYumVPSFirewalldSQLAlchemyJenkinsLighttpdRedhatKotlinVirtualminKVMNFSsquidPostfixIptablesGoogleDeepinMemcacheDockerUbuntuSecureCRTAndroid集群MySQLCDNLinuxDNS代理服务器Rsync部署备份FlutterCentosFlaskApacheCurlPythonOpenrestyMacOSKubernetesSaltStackSwiftSSHTcpdumpInnoDBGITWiresharkSwarmCactiDebianWPSVagrantMongodb容器VsftpdAnsiblePuttySambaWindowsTomcatAppleGolangShellTensorFlowSupervisorMariaDBNginxOpenStackPostgreSQL缓存RedisOfficeSystemdWordPressLVMHAproxySVNCrontabOpenVZPHP