体验nginx端的HTTP2 Server Push 来

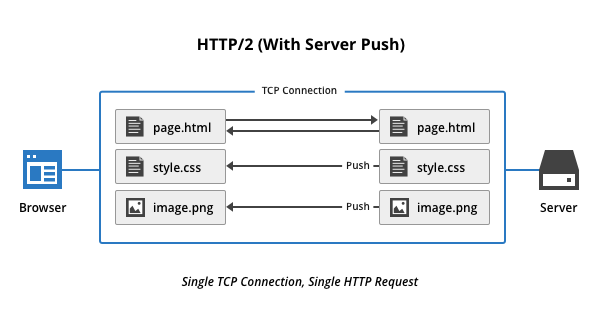
最新的nginx主线版本(1.13.9)终于支持http2 server push了:至于server push是什么,有什么好处,不赘述。
Changes with nginx 1.13.9 20 Feb 2018
*) Feature: HTTP/2 server push support; the "http2_push" and
"http2_push_preload" directives.
*) Bugfix: "header already sent" alerts might appear in logs when using
cache; the bug had appeared in 1.9.13.
*) Bugfix: a segmentation fault might occur in a worker process if the
"ssl_verify_client" directive was used and no SSL certificate was
specified in a virtual server.
*) Bugfix: in the ngx_http_v2_module.
*) Bugfix: in the ngx_http_dav_module.
于是将本地服务器的nginx从最新的稳定版(1.12.2)升级到1.13.9。并且根据对应的
http2_push
和
http2_push_preload
指令,做相应的配置。

This directive appeared in version 1.13.9.
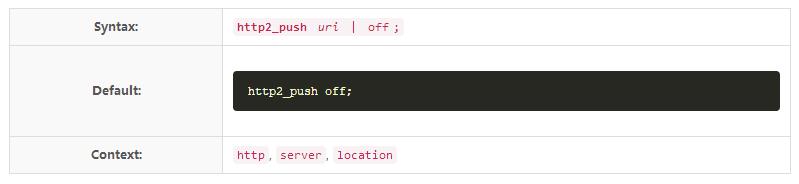
Pre-emptively sends (pushes) a request to the specified uri along with the response to the original request. Only relative URIs with absolute path will be processed, for example:
http2_push /static/css/main.css;
The uri value can contain variables.
Several http2_push directives can be specified on the same configuration level. The off parameter cancels the effect of the http2_push directives inherited from the previous configuration level.

This directive appeared in version 1.13.9.
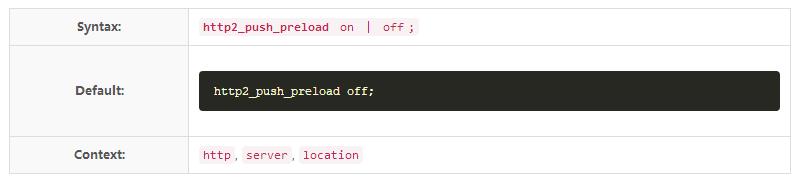
Enables automatic conversion of preload links specified in the “Link” response header fields intopush requests.
默认情况下都是off,关闭的,需要手动去打开,这两个指令都支持在http,server或者location段内配置。一般在server段内配置好全站需要的资源引用即可。而在location端内,则可以针对具体类似页面做配置。
针对http2_push指令这里需要注意的几点:
- http2_push 后面必须跟的是资源的绝对路径
-
该资源路径可以包含变量
-
同一个配置级别(比如,server段内)可以配置多个http2_push
针对http2_push_preload这个指令,用于设置是否让在页面内标记的资源是否主动推送。
这里贴上部分配置:
# the whole www.hzshuangmei.com site
http2_push /alidata1/web/static.hzshuangmei.com/img/pc/favicon.ico ;
http2_push /alidata1/web/static.hzshuangmei.com/img/pc/kst/default.png ;
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/common.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/layer/theme/default/layer.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/common.js ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/layer/layer.js ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/kst_popup.js ;
# the index page
location =/{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/index.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/js ;
}
# the brand page
location ^~/brand/ {
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/brandzt/theme.css;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/brandzt/theme.js ;
}
# the list of the projects pages
location ^~/projects/*$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/list_project.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/list_project.js ;
}
# the project landing page
location ^~/projects/*/*.html$ {
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/tjb.css ;
http2_push /alidata1/web/static.hzshuangmei.com/img/pc/tjb_bg.jpg ;
}
# the list of the doctors pages
location ^~/doctors/*$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/list_doctors.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/list_doctors.js ;
}
# the doctor landing page
location ^~/doctors/*/*.html$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/tjb.css ;
http2_push /alidata1/web/static.hzshuangmei.com/img/pc/tjb_bg.jpg ;
}
# the list of the cases pages
location ^~/cases/*$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/list_case.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/list_case.js ;
}
# the case landing page
location ^~/cases/*/*.html$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/article_case.css ;
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/article_common.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/article_common.js ;
}
# the list of the news pages
location ^~/news/*$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/list_news.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/list_news.js ;
}
# the news landing page
location ^~/news/*/*.html$
{
http2_push /alidata1/web/static.hzshuangmei.com/css/pc/article_common.css ;
http2_push /alidata1/web/static.hzshuangmei.com/js/pc/article_common.js;
}
将上面的文件引入到主机配置文件中。另外在http段内设置:
http2_push_preload on;
体验效果:

检测验证http/2 server push
可以使用以下两种方法之一轻松验证服务器推送是否有效:
- Web浏览器中的开发人员工具
-
一个命令行的HTTP / 2客户端如 nghttp
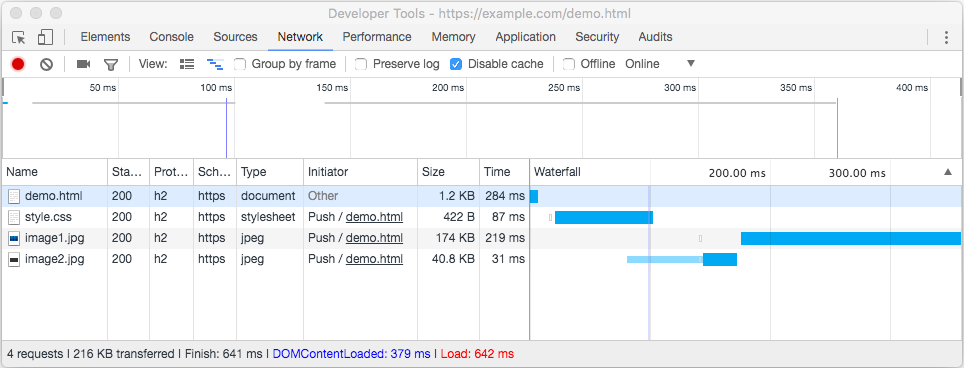
使用开发人员工具进行验证(Google Chrome)
以下以Google Chrome为例,说明如何使用Web浏览器中的开发人员工具来验证服务器推送是否有效。在该图中,Chrome开发人员工具的“ 网络”标签上的“ 启动器”列指出,作为/demo.html请求的一部分,有多个资源被推送到客户端。

使用命令行客户端进行验证(nghttp)
除了Web浏览器工具,您还可以使用nghttp2.org项目中的nghttp命令行客户端来验证服务器推送是否有效。您可以从GitHub下载命令行客户端,或在可用的位置安装相应的操作系统软件包。对于Ubuntu,请使用该软件包。nghttpnghttp2-client
在输出中,星号(*)表示服务器推送的资源。
$ nghttp -ans https://example.com/demo.htmlid responseEnd requestStart process code size request path
13 +84.25ms +136us 84.11ms 200 492 /demo.html
2 +84.33ms * +84.09ms 246us 200 266 /style.css
4 +261.94ms * +84.12ms 177.83ms 200 40K /image2.jpg
6 +685.95ms * +84.12ms 601.82ms 200 173K /image1.jpg
参考资料:
https://www.nginx.com/blog/nginx-1-13-9-http2-server-push/
标签云
-
MongodbDeepinZabbixNginxWordPress容器SupervisorTensorFlowVagrant监控NFSKubernetesDockerCactiMemcache备份HAproxyOpenStackMariaDBKloxoSaltStackCurlOpenrestyLinuxTomcatWindowsWPSSwiftDebianSwarmDNSShellsquidGolangAnsibleMySQLLUABashRsyncLighttpdSecureCRTYumSSH部署LVMFlutterOfficeVirtualminInnoDB集群PythonRedisSocketMacOSPHPKotlinVsftpdJenkins缓存IOSFlaskCrontabUbuntuSambaFirewalldSystemdPostfix代理服务器GITSnmpApacheIptablesTcpdumpiPhonePostgreSQLGoogleWgetRedhatCDNKVMSVNVirtualboxCentosAndroidVPSWiresharkSQLAlchemyOpenVZPuttyApple